最近、別のサイトで「チュートリアル記事」というやつを作りはじめた。もちろん目的あってのことだが、普段こうした記事に大変お世話になっているのでお返しの意味も(少しは)ある。
しかし、実際に作っていくと、思ったよりは時間がかかり、かなり面倒な作業であることが判明。ひどい時には6時間以上、まあ大体1日かかることもある。
ひとつの記事でウン10万円稼ぐアフェリエイターなら、1日かかっても十分元がとれるのだろうが、まだボランティア段階だと、この作業は到底割りに合わない。
そこで、少しでも楽に書ける方法はないかと思案してみた。
一番面倒なのが、やはりキャプチャー画像の処理だ。
画面をキャプチャーする方法はいくつもある。
- Shift+cmd+(control)+4(Macの場合)
- Chrome+Fireshotなどのプラグイン
- Skitch
などなど。
しかし、親切な記事は画像に何らかの注釈を施していることが多い。これがまた手間がかかる。
はじめのうちは、1枚ずつPhotoshopや「プレビュー」などで作成して保存してから記事に挿入していたが、これが随分面倒に感じるようになってきた。
なぜかというと、それぞれの画像は「見れば分かる」というようなキャプチャーなので、さらに手間をかける意欲自体生まれない。しかし、チュートリアルである以上、この手間を省くわけにもいかない。
そこで、「この画像がそのままコピペでWordpressのエディタに持って来れたら楽だろうな」と考え、試しに「Cmd+V」をしてみたら、何と貼り込めてしまった。
これはグーテンベルクだからという事なのか、あるいはクラシック・エディタでも出来たのだろうか?
いずれにしても、かなりの便利機能だ。これでもうファイルを作らなくても済むから、作業が捗る。
そうすると、作業の流れは以下になる。
「(クリップボードに)スクリーン・キャプチャ」->「(編集アプリに)ペースト」->「編集」->「画像をコピー」->「WPエディタ内にペースト」
この際、注意が必要なのが最後の「WPエディタ内にペースト」の段階。
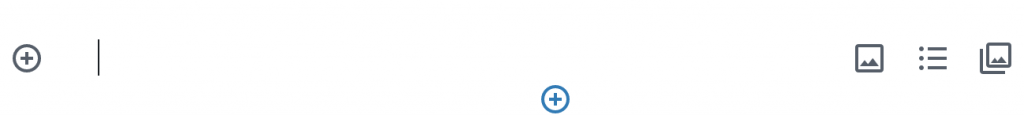
ペーストの際、あらかじめ「段落ブロック」の空ブロックを作っておく必要がある。

この状態だ。ここで「Cmd+V」すると、画像が貼り込まれ、アップロードされる。
細かく言うと、まず画像がblob形式で画面上に瞬時に転送され(この段階では画像は半透明)さらに自動的にメディア・ライブラリにアップロードされ、最終的にはコンテンツの一部として埋め込まれる。なので重い画像だと少し間がある。

こんな感じで埋め込まれてくる。
とにかくこれだけでも作業のペースが上がり、快適だ。
しかし人間というのは横着なもので、際限なく楽を 効率化したくなる。
そこで、注釈を加える用のアプリを「プレビュー」からSkitchに切り替えた。
これがめっぽう使い勝手が良く、キャプチャーしたものを即編集できるのでフローがさらにシンプルになった。
「Skitchでキャプチャ」->「編集」->「画像をコピー」->「WPエディタ内にペースト」
ちなみに、OSがMojaveだと「Cmd + Shift + 4」をすると、簡単な編集画面が立ち上がるので、やはり効率が上がる。ただ、 WPに取り込む段階でファイル化する必要があるので(クリップボードにコピーする機能がない)そこがネックになる。
Skitchはなかなかファンも多く、ネット上のチュートリアルにも明らかにSkitchで制作した画像をよく見かける。
しかし万能ではなく、フォントが変えられない(なんと!)、ファイル保存が少し面倒(ファイルアイコンをドラッグすると保存されるのだが、混み合ったデスクトップ上ではあまり実用的ではない)
個人的にはフォントを変えられないのが痛い。どう作っても「Skitchで作った」っぽさが出てしまうからだ。
反面、本当に重宝するのが任意の部分にモザイクをかけられる機能だ。モザイクのためだけに重い画像編集アプリを立ち上げる気はしないので、これは本当に便利だ。
だが欲が出てくる。モザイクが必要でない場合、たかだか画面上に文字や矢印を入れるだけで外部ソフトを経由するのは手間・・・WPのエディタ内で完結したらどんなに便利だろうか・・・
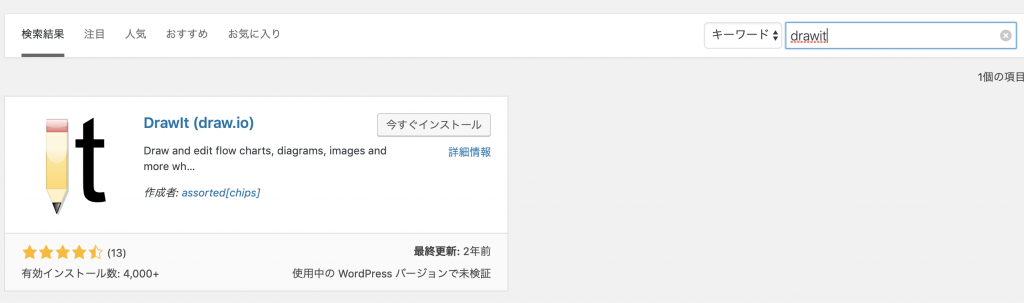
検索するとDrawIt(draw.io) というプラグインがあるらしいので、早速試してみた。
プラグインを検索すると見つかるが、その際キーワードを「drawit」とつなげて検索しないと出て来ないので注意。

しかし、このプラグインは2年間アップデートされておらず、グーテンベルクに対応していないことが判明orz
便利そうなプラグインなのに残念。どうして使いたければ「クラシック・ブロック」を使うと言う手もあるが、今更レガシーな方に戻りたくないので他を探すことに。
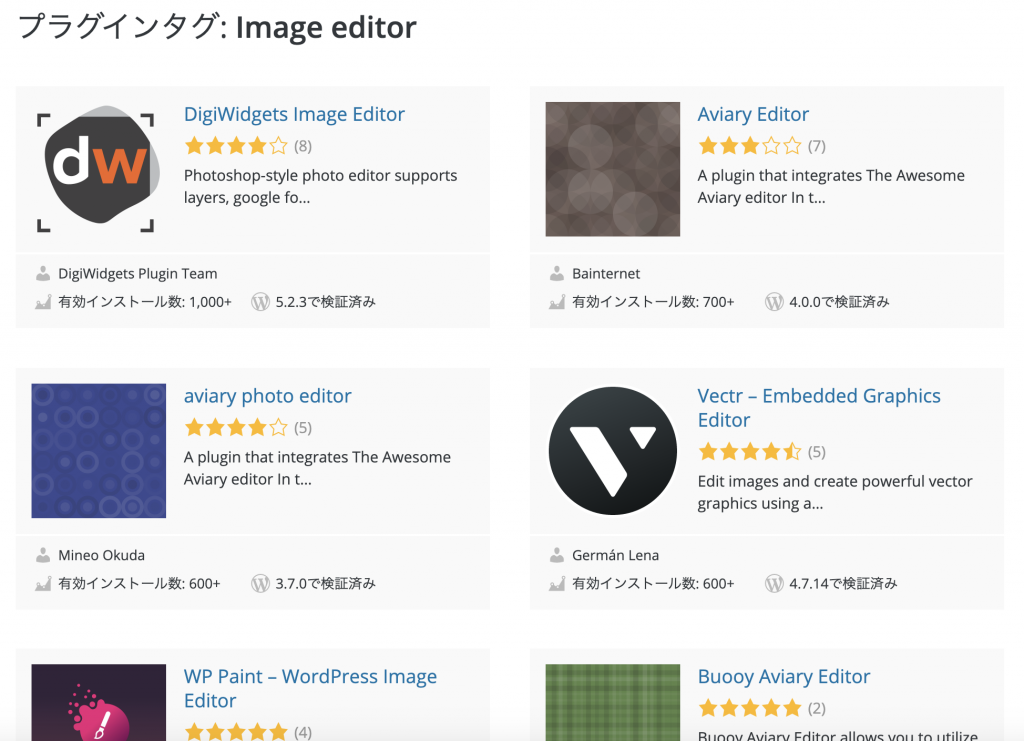
WPの公式サイトで、「image editor」と検索すると色々でてくる。

機能は基本的なものがあればいい。片っ端から試してみる
WP Paint
そこそこの機能を持っているみたいだが、起動が少々重たい。
操作感もいまひとつで、テキスト編集・図形の色変更の方法も不明瞭。
これだとSkitchの方が遥かに快適なので却下。
次に見つけたのが
DigiWidgets Image Editor
ただこれはダッシュボード内の独立したアプリというような形のプラグインで、投稿画面内にシームレスに統合されているようなものではない。
そして使い勝手もいまひとつな感じだったので却下して次を探す・・・次に、
Image Editor by Pixo
というのも試してみる。が、これは利用するためにアカウントを必要とするらしい。
たかだか画像編集だけでアカウントを作るのはどうかなという所なので、これまた却下。
というわけで目ぼしいものは見つからず・・・
需要はあると思うのだが、意外な結果に終わってしまった。
軽くて使い勝手が良いSkitchライクなエディタのプラグインがあれば、もうブロガーが手離せないツールになりそうなので、是非登場することを望む。
結論
● 現時点では、投稿画面内で完結するシンプルな画像編集プラグインはなさそう(残念)
● クリップボードからの貼り付けは快適。まだ発見していない人はぜひ試してみてほしい。
● キャプチャ/画像編集アプリはやはりSkitch。フォントを変えたかったら「プレビュー(Mac)」


コメント