エンジニア目線でなく、PHPをちょっとかじった程度のWEB制作者がLaravelを使い始めるためのチュートリアルというか、メモを公開します。Mac前提ですが、Windowsでも基本は変わらないと思います。
新しいフレームワークを覚える時の(オレオレ)チェックポイント
- 導入方法、基本設定方法
- ファイル構成(どのファイルがどこにあるか、どこに置くか)
- ルーティングの方法(URLとコントローラの紐付け方)
- コントローラからビューへの値の渡し方
- ビュー(テンプレートエンジン)の記述法
- DBの接続方法および基本的な操作
- プラグイン(コンポーネント)の実装方法
とりあえず、これだけ押さえれば、どんなフレームワークでも簡単なWEBサイトが作れるのではないでしょうか。あとは、ドキュメントを紐解きながら、必要に応じて知識を肉付けしていけば良いのではないかと思います。
というわけで、このチェックポイントに沿って進めたいと思います。
簡単なサイトを表示するまでの手順
ローカルにLAMP環境を用意する
LaravelはPHPで動いているので、まずはPHPが動作する環境を用意する必要があります。
XAMPPおよびMAMPは、PHPのみならず、Apacheウェブサーバー、mySQLデータベースなども併せてセットアップしてくれる便利なパッケージなので、このどちらかを用意するのが良いでしょう。
自分はMAMPを利用しました。インストールは普通のアプリケーションと同様、ウイザードに沿ってクリックしていけば簡単に入ります。
Composerを用意する
ComposerとはPHPのプログラムをインストールするための便利なプログラム(コマンド)です。コマンド1発で、必要なライブラリなども合わせて一気にダウンロードしてインストールすることが出来ます。
インストール方法については、以下のサイトを参考にしてください。

Laravelを「引っ張って」くる(インストール)
ローカル環境(MAMPやXAMPP)を起動します。
次にターミナルを開き、ローカル環境の「htdocs」フォルダに移動します。MAMPの場合、おそらく
/Applications/MAMP/htdocs
になっていると思うので、ターミナルに以下のように打ち込んでエンターします。
cd /Applications/MAMP/htdocs/ここで、以下のコマンドを実行。
composer create-project laravel/laravel プロジェクト名 --prefer-dist「プロジェクト名」は任意の名前を付けます。これを実行してしばらく経つと(数分は待ちましょう)アプリケーションのファイル一式がセットアップされているはずです。
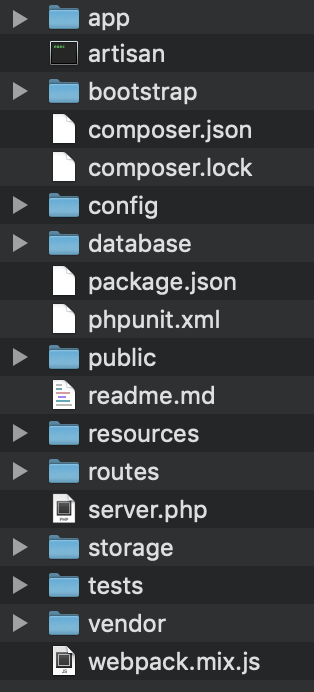
構成はこんな感じです

次に、ターミナルで
cd プロジェクト名でプロジェクトのルートに入り、
php artisan serveを実行してLaravelのビルトイン・サーバーを起動します。そして、
にアクセスすると、Laravelのトップ画面が表示されるはずです。

これで、Laravelが問題なく動いていることが確認できました。
サーバーを止めるには、Ctrl+C します。
Laravelの基本設定をする
デフォルトでは時間表示がグリニッジ標準時なので、ここを東京時間に変えます。
また、エラーを確認できるよう(これが大事!)デバッグモードをオンにします。
config/app.php を編集します。
'locale' => 'ja',
'timezone' => 'Asia/Tokyo',
'debug' => true,locale , timezone , debug を上記のように変更します。
※サイト公開時にはdebugをfalseに戻します。
Hello World! してみる(ルーティングの設定)
「ルーティング」とは、大雑把に言うと「URLと、そのページを表示するプログラムコードを紐づける仕組み」です。
例えば、
- /(トップページ)に対してはAという関数あるいはクラスに任せる
- /page に対してはBという関数あるいはクラスに任せる
- /page/xxx に対してはCという関数あるいはクラスに任せる
というような紐付けを行う部分です。
通常、表示させるためのクラスを「コントローラ」と呼びます。
Laravelのルーティングは、
/routes/web.php
というファイルに記述されているので、このファイルを編集します。このファイルは、以下のようになっています。
Route::get('/', function () {
return view('welcome');
});このコードは何を意味しているかと言うと、
「’/’というURLがリクエストされたらfunction()を実行せよ」
という設定をしています。
このコードでは、welcomeと名付けられたテンプレートを呼び出して表示しています。
returnされたものが画面上に表示されるようになっているので、結果的にはwelcomeテンプレートを使ったページが表示されます。
次に、function(){}内をちょっとアレンジします。
Route::get('/', function () {
return 'Hello World!';
});もう一度画面をリロードしましょう(必要に応じてビルトインサーバを起動)。
「Hello World!」
と表示されれば成功です!
実際には、このようにweb.phpに表示用のコードを書くことはほとんどありません(コントローラを作ります)。しかし動作の流れを理解するには、こんな簡単なテストが分かりやすいと思います。
コントローラを作る
トップページを表示するためのクラス(コントローラ)を作ります。
そう聞くと難しく感じるかも知れませんが、雛形のファイルから出発するのでそれほど大変な作業ではありません。
コントローラは、App/Http/Controllers/ の中に入っています。随分深いところにいますね。正直ちょっと分かりにくい・・・
その中に、Controller.php があるので、複製して MyController.php などとリネームします。そして開きます。

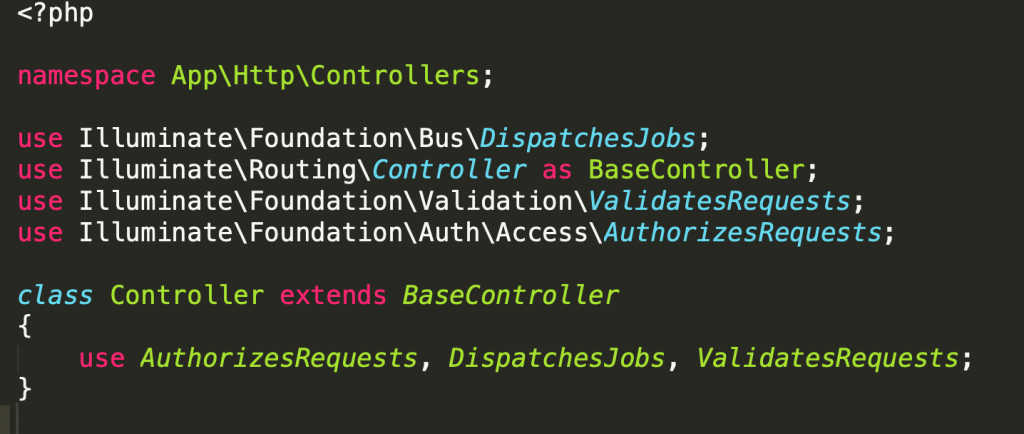
こんなファイルになっています。チンプンカンプンですよね?
大丈夫、今の内は分からない部分はスルーで結構です。
まず、class Controller を class MyController として、オリジナルのクラス名にします。
そして、簡単なメソッドを付け加えます。
<?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Routing\Controller as BaseController;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
class MyController extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
public function index(){
return view('my');
}
}
付け加えた部分
public function index(){
return view('my');
}何をしているかというと、view(‘my’) のところで、’my’ という名前のテンプレートを返しています。
なので、そのテンプレートを作らないといけません。
テンプレートを作る
テンプレートには色々な形式がありますが、LaravelではBladeというテンプレート形式を採用しています。
そんなわけで、Bladeの記述法に慣れる必要があります。
テンプレートは、/resources/views/ の中に入っています。これまた分かりにくいですね・・・
初期バージョンのLaravelはもう少し簡単なファイル構成だったようですが、最近のバージョンでは高尚な理由でこんな風になってしまっています。慣れるしかないです^^;
さてテンプレートを作るのですが、まずは‘my’テンプレートを作りたいので、/resources/views/の中に
my.blade.php
という拡張子が2つあるファイルを作ります。
それじゃ、このファイルがテンプレートかというと、実はこれがいわゆるテンプレートとはちょっと違います。このファイルは、テンプレートにデータを流し込む準備をするファイルのような役割、と思っても良いでしょう。
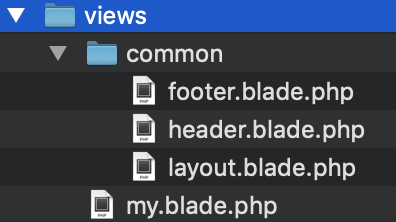
実際のテンプレートは、commonなどというフォルダを作成し(名前は自由)、その中に
- layout.blade.php
- header.blade.php
- footer.blade.php
などとパーツに分けて作っていきます。メインはあくまでもlayout.blade.php です。

こんな構成になります。
まずは、分かりやすいとことから、layout.blade.phpから
@yield('header')
@yield('content')
@yield('footer')
シンプルですね。要は、
ヘッダーを取って来い
コンテンツを取って来い
フッターを取って来い
と言っているだけです。
ではそれぞれのパーツです。まずはheader.blade.php
@section('header')
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>はじめてのLaravel</title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
@yield('css')
<!--[if lt IE 9]>
<script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.2/html5shiv.min.js">
<script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js">
<![endif]-->
</head>
<body>
@stop
良くあるhtml5のヘッダー用のhtmlですが、重要なのが
@section(‘header’)
~~~~~
@stop
で囲まれているという点です。これは、headerの範囲はここからここまでだよ、と定義しています。
もうひとつ、
@yield(‘css’)
ですが、これは「このページ用のスタイルシート(があったら)取って来い」という事で、実際のcssはmy.blade.php で定義します。
フッターはこうなります。
@section('footer')
<!-- SCRIPTS -->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
@yield('script')
</body>
</html>
@stop
同じく、@section(‘footer’)~~~@stop で囲われています。そして、
@yield(‘script’)
これは、「このページだけで使うスクリプトがあったら取って来い」ということで、cssと同じくmy.blade.phpで定義します。
ちなみに、ここでは全ページにおいて使うであろう、jQueryの読み込みを直に書き込んでいます。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
このような書き方も、もちろんアリです。
さて、肝心のmy.blade.phpですが、ここがちょっと分かりづらいかも知れません。以下のようになります。
@extends('common.layout')
@section('css')
<link href="{{{asset('/css/my.css')}}}" rel="stylesheet">
@stop
@include('common.header')
@section('content')
<h1>タイトル</h1>
<article>内容内容内容内容内容内容内容内容内容内容内容</article>
@stop
@section('script')
<script type="text/javascript" src="{{{asset('/js/my.js')}}}"></script>
@stop
@include('common.footer')
はっきり言って、ここが難関だと思います。
まず、すでにお話しした通り、このファイルはテンプレートそのものというよりも、データを流し込む準備をするファイルになります。
まず、
@extends(‘common.layout’)
ですが、文字通りに解釈すると、commonの中のlayoutテンプレートを拡張して使うよ、という意味になりますが、意訳して、「このページはcommonの中のlayoutテンプレートを採用するよ」くらいの理解で良いと思います。
次に、
@include(‘common.header’)
@include(‘common.footer’)
ですが、これらは、headerとfooterを使いますよ、ということを示しています。
すでにlayoutの中で@yieldしてるのになぜ?と思われるかも知れませんが、こうしておくと例えば「サイドバーの無いページ」なども簡単に設定できるようになります。
@section – @stop ブロックがいくつかありますが、’css’ と ‘script’ はレイアウトに流し込むスタイルシート、スクリプトが定義されています。
<link href="{{{asset('/css/my.css')}}}" rel="stylesheet">この中の
{{{asset(‘/css/my.css’)}}}
ですが、随分カッコが多いですね。これはbladeの記法で、テンプレートに値を埋め込む時に波括弧を3重にします。そして asset(‘/css/my.css’) は、/css/my.css へのリンクを出力しているのですが、ここで言う「/」(ルート)はpublicフォルダ直下のことを指します。
ちなみにですが、WEB上でのルートは、アプリ上ではpublicフォルダになります。必要なリソース(スクリプト、スタイル、画像など)はここに置くことになります。
テンプレートは取り敢えず以上でOKです。割と大変ですね!
最後に忘れずにルーティングのroutes/web.phpを修正します。
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', 'MyController@index');
Route::get(‘/’, ‘MyController@index’);
この部分は、「トップページの時は、MyControllerのindexメソッドにお任せ!」という意味になります。
localhost:8000にアクセスして

こんな風に出れば大成功です!
ちなみに、実際のjsファイル、cssファイルは用意していないので、ブラウザ・コンソールではエラーになっていると思います。必要があれば適宜追加して下さい。
データベースと接続する
空のデータベースを用意する
まずは空のmySQLデータベースを用意します。
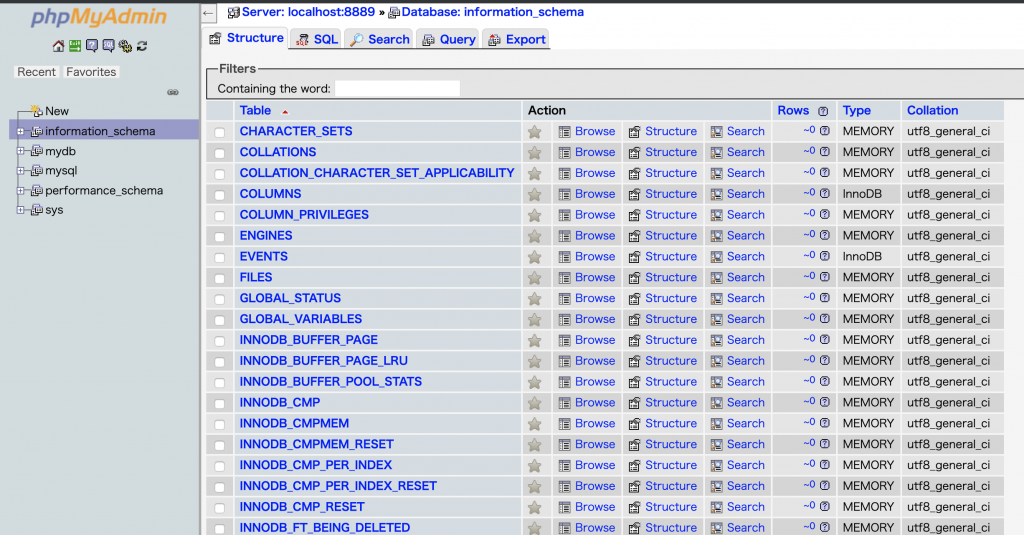
XAMPPやMAMPを使っているのなら、phpMyAdminを利用するのが手っ取り早いと思います。
こういうやつです↓

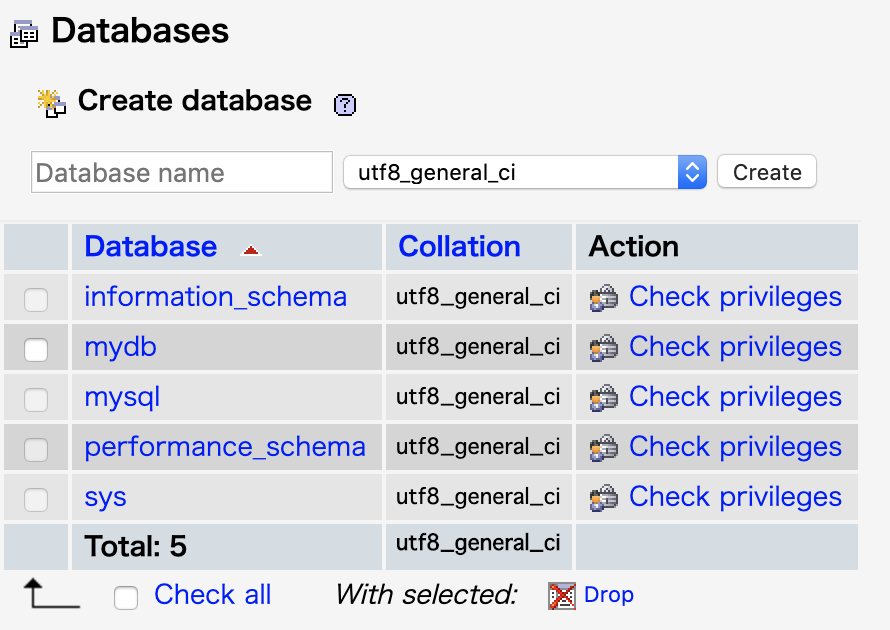
左上「New」で新しいDBを作ります。

Database name のところに適当な名前を付けてあげて、「Create」。
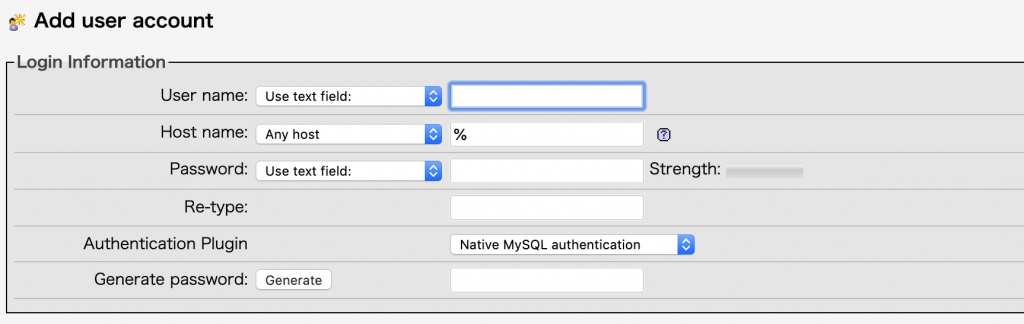
次に「privilidge」タブをクリックし、出てきた画面で「Add user account」をクリック。

User name を決めます。
Host name は「localhost」。
Passwordを決めて、Re-typeで確認入力。
一番右下に地味に「Go」があるので、クリック。
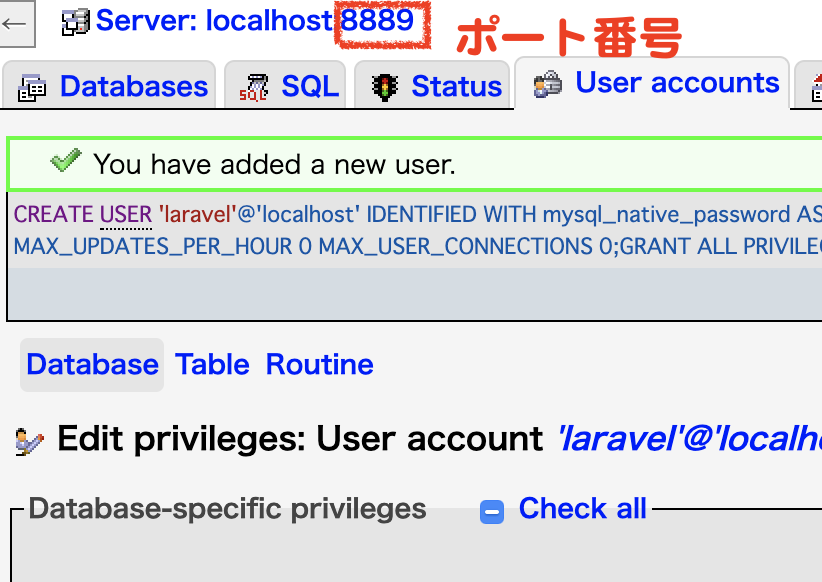
これでDB接続用のユーザーが出来ました。
Laravelと接続!
さきほどのユーザーの接続情報をLaravel側で設定しておく必要があります。
どこで設定するのか?
まずはアプリのルートに置いてある「.env」というファイルを編集します。
でもFinderとかファイルエクスプローラで見てもそんなファイルないですよね?それもそのはず、「.」で始まるファイル名は不可視ファイルと言って、通常は見えないようになっています。
もちろん、これらのファイルを見る方法は色々ありまして、以下を参考にしてください。

Macの場合、ファインダーで
[command] + [shift] + [.]
これだけで見えてしまいます!
テキストエディタでこの.envファイルを編集します。
色々記述してありますが、編集が必要なのはココだけです、
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=ここで、DB_HOST , DB_PORT , DB_DATABASE , DB_USERNAME , DB_PASSWORDを記入するのですが、少しハマりました。
結論から言うと、DB_PORTはこのままで構いません。その代わり、DB_HOSTのところに
localhost:xxxx
とポート番号を付けた形で記入します。この番号はphpMyAdminで確認できます。

以下は記述例です。
DB_CONNECTION=mysql
DB_HOST=localhost:8889
DB_PORT=
DB_DATABASE=laravel
DB_USERNAME=laravel_user
DB_PASSWORD=xxxxxxxx次に、config/database.php を編集します。
DBの種類を指定するために、
‘default’ => env(‘DB_CONNECTION’, ‘〇〇’),
の部分を
‘default’ => env(‘DB_CONNECTION’, ‘mysql’),
とします。
これでLaravelがデータベースと接続できる環境が整いました。
しかし、この時点ではデータベースにはテーブルがありません。
マイグレーションを設定する
必要なテーブルを作成するためにマイグレーションファイルを作成します。
「ええ!?普通にphpMyAdminで好きなようにテーブル作れば良いじゃん!」
こう思ってしまうかも知れませんが、ある意味で間違っていません。
さっさとテーブルを作ってしまえばそれで済む話です。
ではなぜマイグレーションファイルを作るか。マイグレーションとは「移民」そこから転じて「移植」や「移設」などの意味を持ちます。
マイグレーションを作っておくと、開発したWEBアプリを別のステージやサーバーへ容易に移植することが出来るようになります。
WordPressを使っている人なら、インストールするとwp_postsやらwp_optionやらのテーブルが一式出来上がっているということが理解できますね?基本的には同じ仕組みです。
マイグレーションのおかげで、最低限必要なテーブルを自分でセットアップせずに済むので、インストールが非常に楽に、確実に行えるのです。
ではマイグレーションファイルを作っていきます。雛形はコマンドラインで簡単に作ることができます。ターミナルでアプリのルートに移動し、以下のコマンドを実行します。
php artisan make:migration マイグレーション名「マイグレーション名」には適当な名前を与えます。
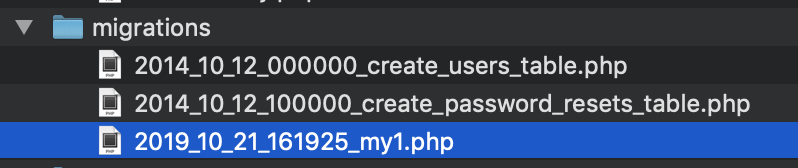
仮にこの名前を「my1」とすると、database/migrationsフォルダに以下のようなファイルができているはずです。

上の2つのファイルは何かと言うと、Laravelの artisan make:migration コマンドが親切にも「ユーザーテーブル」およびそれに付随する「パスワード回復テーブル」を作ってくれています。
そして3つめのファイルに、作成したいテーブルの情報を記述します。
ファイルの内容は、以下のようになっていますので、
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class My1 extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
//ここにテーブルの定義を書いていく!
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
//
}
}
public function up() の中にテーブルの定義を書いていきます。
仮に、`posts`という名前のテーブルを、以下の仕様で作りたいとします。
| カラム名 | 種類 |
| post_id | int(自動採番) |
| title | string |
| content | string |
| post_date | datetime(タイムスタンプ) |
そうすると、実際の記述は以下のようになります。
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class My1 extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('post_id');
$table->string('title');
$table->string('content');
$table->timestamp('post_date');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
//
}
}
いきなり混乱してしまうかも知れません、Schema::とか何なんだよ!?と。
しかし、上記の設定は、すでに作成されているユーザーテーブル用のマイグレーションファイルからコードを抜き取ってアレンジしただけです。現時点では、細かい部分に悩む必要はありません。
準備は完了です。それでは実際にテーブルを作っていきます。
ここは artisan migrate コマンドを使います。
php artisan migrateこんな感じのレスポンスが返ります。
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (0.03 seconds)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (0.02 seconds)
Migrating: 2019_10_21_161925_my1
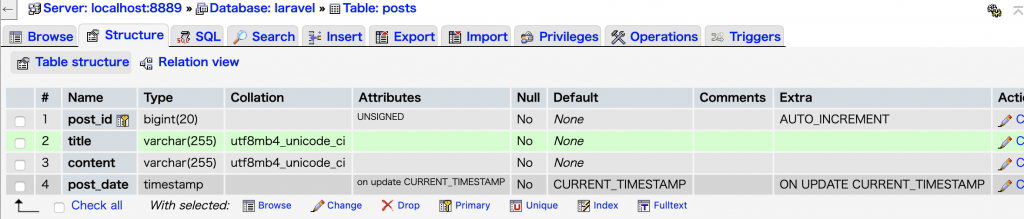
Migrated: 2019_10_21_161925_my1 (0.01 seconds)成功すると、ちゃんとテーブルが出来ているはずなので、phpMyAdminで確認。

DB接続のテスト
本来はここで「CRUD」(作成・編集・削除)アプリを作ってデータを挿入したり編集したり、というような段階に入りますが、まずは本当にDBと接続できているか試したいので、軽くテストをします。
まだDBテーブルの中は空っぽなので、テストデータをphpMyAdminの中から入力します。「Insert」タブを使います。

次に、このデータをアプリ側から検索してみます。
さきほど app/Http/Controllers/MyController.php に「MyController」を作ったので、これを流用して以下のようなコードを書きます。
まず、DBの操作をするためにファイルの冒頭に以下を記入します。
use Illuminate\Support\Facades\DB;全体としてはこのようになります。
<?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Routing\Controller as BaseController;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
use Illuminate\Support\Facades\DB;
class MyController extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
public function index(){
$data = DB::table('posts')->get();
return view('sample' , ['posts'=>$data]);
}
}
ビュー・テンプレート resources/views/sample.blade.php を作成します。
内容が分かれば良いので、単純にダンプします。
@extends('common.layout')
@section('css')
<link href="{{{asset('/assets/css/my.css')}}}" rel="stylesheet">
@stop
@include('common.header')
@section('content')
<?php print_r($posts); ?>
@stop
@section('script')
<script type="text/javascript" src="{{{asset('/assets/js/my.js')}}}"></script>
@stop
@include('common.footer')実行してみて、こんな感じでズラズラっと出てくればOKです。
Illuminate\Support\Collection Object ( [items:protected] => Array ( [0] => stdClass Object ( [post_id] => 1 [title] => はじめてのLaravel [content] => はじめてLaravelを使います。 [post_date] => 2019-10-21 17:23:32 ) [1] => stdClass Object ( [post_id] => 2 [title] => ごあいさつ [content] => こんばんは [post_date] => 2019-10-21 17:23:32 ) ) )ちょっと整形してみます。
@extends('common.layout')
@section('css')
<link href="{{{asset('/assets/css/my.css')}}}" rel="stylesheet">
@stop
@include('common.header')
@section('content')
<table>
<?php
foreach ($posts as $post) {
echo '<tr>';
echo '<th>'.$post->post_id.'</th>';
echo '<td>'.$post->title.'</td>';
echo '<td>'.$post->content.'</td>';
echo '</tr>';
}
?>
</table>
@stop
@section('script')
<script type="text/javascript" src="{{{asset('/assets/js/my.js')}}}"></script>
@stop
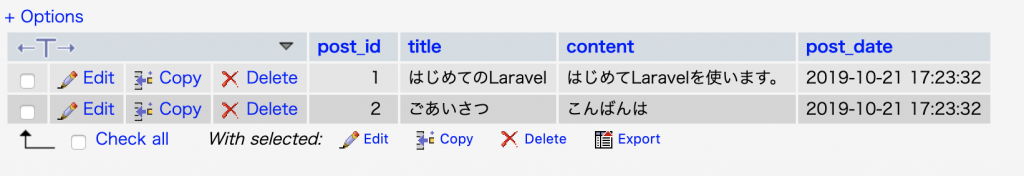
@include('common.footer')以下のような表示になります。

まとめ
以上は奥深いLaravelのほんの入り口に過ぎないのですが、一連のデータの流れが分かって、フロント(bladeテンプレート)の記述法に慣れればとりあえず学習や開発に取り組めるのではないでしょうか?
あとは、日本語化されたマニュアルが完備されているので、サンプルやチュートリアルを実践していけば無理なく使いこなせるようになるはずです。
また、是非はともかくですが、すでにPHPの知識があればLaravelのメソッド(作法)を必ずしも使わなくても動作するアプリを制作することも出来ます。個人的には、このようなFWの在り方がしっくり来ます。ただもちろん「作法」についてはあらかじめ把握してから取り掛かった方が「何ではじめからこうしなかったんだ」みたいなのを防ぐことが出来ますね。
追記
もしDBの接続情報に絶対の自信があるのに接続できない旨のエラーが出てしまった場合
php artisan config:clear
php artisan config:cache以上を試してみて下さい。
初めての場合は問題ないと思いますが、複数のLaravelを作ったりすると環境をcacheしてしまうことがあるようです・・・私はハマりました。
以下のURLで無事接続できました。

助かりましたm__m



コメント